Author
Teamlead SEO
Die digitale Welt sollte für alle Menschen zugänglich sein, unabhängig von ihren individuellen Fähigkeiten. Das Barrierefreiheitsstärkungsgesetz BFSG in Deutschland hat das Ziel, diesen Zugang sicherzustellen. Für SEO-Experten und Webseitenbetreiber ist es entscheidend zu verstehen, wie SEO die Barrierefreiheit unterstützt und wie Webseiten gemäß den Anforderungen des BFSG optimiert werden können. Besonders im Hinblick darauf, dass die Barrierefreiheit am 28. Juni 2025 zur Pflicht wird, ist jetzt die Zeit zu handeln. Im Weiteren erfahren Sie die wichtigsten Informationen rund um das BFSG und wie Sie Ihre Webseite jetzt vorbereiten können.
Was ist das Barrierefreiheitsstärkungsgesetz?
Das Barrierefreiheitsstärkungsgesetz (BFSG) trat am 22. Juli 2021 in Kraft und ist ein Gesetz zur Umsetzung der Richtlinie (EU) 2019/882 des Europäischen Parlaments und des Rates über die Barrierefreiheitsanforderungen für Produkte und Dienstleistungen (BFSG). Ziel ist es, digitale Produkte und Dienstleistungen barrierefrei zu gestalten, um die Teilhabe von Menschen mit Behinderungen zu fördern. Das Gesetz betrifft insbesondere öffentliche Stellen, Unternehmen und Online-Dienste und schreibt vor, dass Webseiten, mobile Anwendungen und andere digitale Angebote den Anforderungen der Barrierefreiheit entsprechen müssen.
Welche wichtigen Bestimmungen und Anforderungen gelten für das BFSG:
- Zugänglichkeit: Webseiten und mobile Anwendungen müssen so gestaltet sein, dass sie von Menschen mit verschiedenen Behinderungen genutzt werden können (§ 3 Absatz 1 BFSG)
- Transparenz und Information: Unternehmen müssen Informationen über die Barrierefreiheit ihrer digitalen Angebote bereitstellen (§ 3 Absatz 2 BFSG)
Das Gesetz gilt für folgende Produkte und Dienstleistungen, die nach dem 28. Juni 2025 auf den Markt gebracht werden:
- Computer, Notebooks, Tablets, Smartphones
- Zahlungsterminals, Geldautomaten, Fahrausweisautomaten, Check-In-Automaten, verschiedene Selbstbedienungsterminals
- Smart-TVs, Router, E-Books und E-Book-Lesegeräte
- Telekommunikationsdienste, Messanger-Dienste
- auf Mobilgeräten angebotene Dienstleistungen (inklusive Apps) im überregionalen Personenverkehr und Personenbeförderungsdienste
- Bankdienstleistungen und elektronischer Geschäftsverkehr
Unter das Barrierefreiheitsstärkungsgesetz fallen Hersteller, Händler, sowie Importeure und Erbringer der genannten Produkte. Kleinstunternehmer mit weniger als 10 Beschäftigten und höchstens 2 Millionen Euro Jahresumsatz sind vom Gesetz ausgenommen, solange sie keine Produkte in Umlauf bringen. Webseiten fallen pauschal nicht unter das BFSG, es sei denn sie bieten z.B. “Dienstleistungen im elektronischen Geschäftsverkehr” (§ 1 Absatz 3 BFSG) oder Bankdienstleistungen wie Online-Banking für Verbraucher (§ 3 Absatz 1 BFSG) an. Sollte eine Webseite also den Kauf eines Produktes oder Online-Banking anbieten, ist sie ebenso an das Gesetz gebunden.
Warum ist Barrierefreiheit im Internet wichtig?
Barrierefreiheit im Internet ist nicht nur eine gesetzliche Verpflichtung, sondern auch eine ethische und wirtschaftliche Notwendigkeit. Doch was genau verbirgt sich hinter dem Begriff der “Barrierefreiheit”? Das Gesetz definiert den Begriff wie folgt: “ Produkte und Dienstleistungen sind barrierefrei, wenn sie für Menschen mit Behinderungen in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe auffindbar, zugänglich und nutzbar sind.” (§ 3 Absatz 1 BFSG). Im Sinne dieses Gesetzes sind “Menschen mit Behinderungen Menschen, die langfristige körperliche, seelische, geistige oder Sinnesbeeinträchtigungen haben, welche sie in Wechselwirkung mit einstellungs- und umweltbedingten Barrieren an der gleichberechtigten Teilhabe an der Gesellschaft hindern können” (§ 2 Absatz 1 Satz BFSG). In Deutschland waren das im Jahr 2023 laut Statistischem Bundesamt 7,8 Millionen Menschen.
Es geht also um eine inkludierte gesellschaftliche Teilhabe aller Mitmenschen, inklusive Personen mit Seh- und Hörbeeinträchtigungen und Personen mit kognitiven und motorischen Beeinträchtigungen, an Produkten und Dienstleistungen, auch im Internet. Daher sind barrierefreie Webseiten unumgänglich, denn sie bieten eine bessere Benutzererfahrung und erhöhen die Reichweite und Zugänglichkeit für alle Nutzer. Aktuell gilt die Barrierefreiheit noch nicht offiziell als Rankingfaktor von Google, trotzdem bietet sie, neben den rechtlichen Vorgaben, Vorteile für Webseitenbetreiber.
Welche Vorteile bietet die Barrierefreiheit für Webseiten:
- Bessere Benutzererfahrung: Barrierefreie Webseiten sind für alle Nutzer leichter zugänglich und bedienbar.
- Erhöhte Reichweite: Unternehmen können durch barrierefreie Webseiten ein breiteres Publikum erreichen.
- Rechtliche Einhaltung: Vermeidung von rechtlichen Konsequenzen und Imageverlust durch die Nichteinhaltung gesetzlicher Vorschriften.
Wie kann SEO Einfluss auf die Barrierefreiheit einer Webseite nehmen?
SEO und Barrierefreiheit sind eng miteinander verbunden. Gute SEO-Praktiken können die Barrierefreiheit verbessern und umgekehrt. Dies beinhaltet z.B. eine schnelle Ladezeit und ein übersichtliches Layout. Zur Beantwortung der Frage, wie Barrierefreiheit für eine Webseite hergestellt werden kann, muss zunächst das Ziel und der Untersuchungsgegenstand definiert werden. Die Barrierefreiheit wird gemessen am internationalen Standard der Web Content Accessibility Guidelines ( style= »text-decoration: underline; »>WCAG), welche als Richtlinien für barrierefreie Webinhalte gelten.
Welche vier Prinzipien der Barrierefreiheit gelten nach den WCAG Richtlinien?
- Wahrnehmbarkeit: Text-Alternativen, Zeitgesteuerte Medien, Anpassbarkeit, Unterscheidbarkeit
- Bedienbarkeit: Tastaturbedienbarkeit, ausreichende Zeit, Anfälle vermeiden, Orientierung unterstützen, Eingabemodalitäten
- Verständlichkeit: Lesbarkeit, Vorhersehbarkeit, Hilfe Fehler zu vermeiden
- Robustheit: Kompatibilität
Die Erfolgskriterien des WCAG unterteilen sich in die drei Konformitätsstufen A (niedrigste Stufe, höchste Priorität), AA (Standard für gute Zugänglichkeit) und AAA (höchste Stufe, niedrigste Priorität). Das Ziel einer SEO Optimierung muss also mindestens Konformitätsstufe AA sein.
SEO-Optimierung im Sinne des Barrierefreiheitsstärkungsgesetzes
Wie können die vier Bereiche Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit also durch Suchmaschinenoptimierung unterstützt werden?
Wahrnehmbarkeit
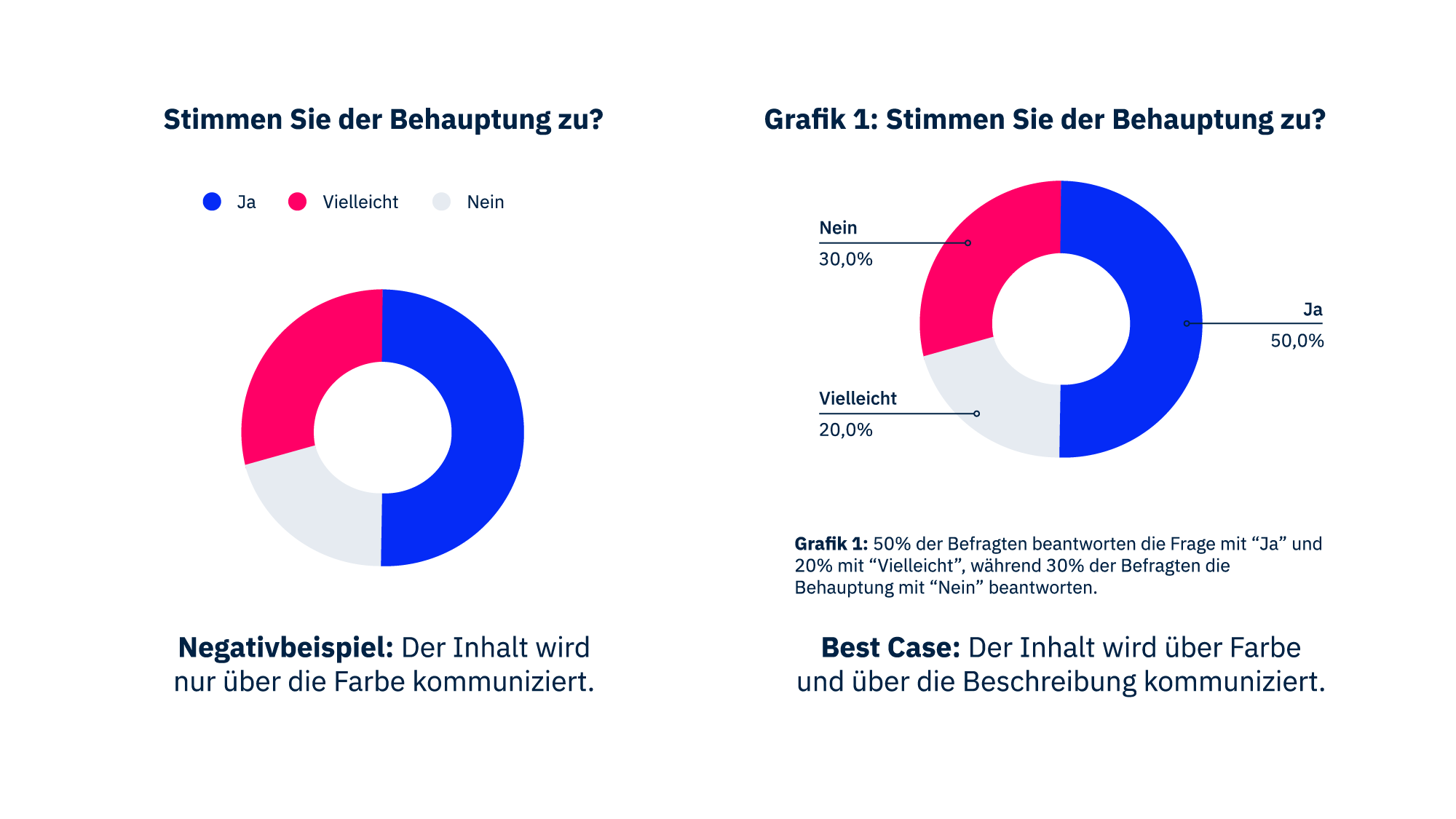
Das Prinzip der Wahrnehmbarkeit stellt sicher, dass Funktionen und Informationen so dargestellt werden, dass sie von allen Nutzern wahrgenommen werden können. Dabei spielt das sogenannte Zwei-Kanal-Prinzip eine wichtige Rolle, was bedeutet, dass Informationen über zwei verschiedene Sinne zugänglich sein müssen. Alle Informationen, die sehend erfasst werden können, müssen auch hörbar zu erfassen sein, sowie umgekehrt. Es muss also immer die Möglichkeit geben, dass Newsartikel oder Produktbeschreibungen über einen Screenreader vorgelesen werden können. Zum Ausgleich einer Farbenblindheit sollen Informationen nicht nur über Farben kommuniziert werden. Für eine SEO Optimierung bedeutet dies, dass Informationen z.B. nicht nur über Grafiken, sondern auch über einen les- und hörbaren Alternativtext vermittelt werden. Die Zeitdauer bei zeitgesteuerten Medien muss veränderbar sein, die Textgröße muss sich anpassen lassen, Kontraste sollen sich anpassen lassen und Videos müssen über einen Untertitel verfügen.
Abbildung 1: Beispiel zur barrierefreien Einbindung von Grafiken

Bedienbarkeit
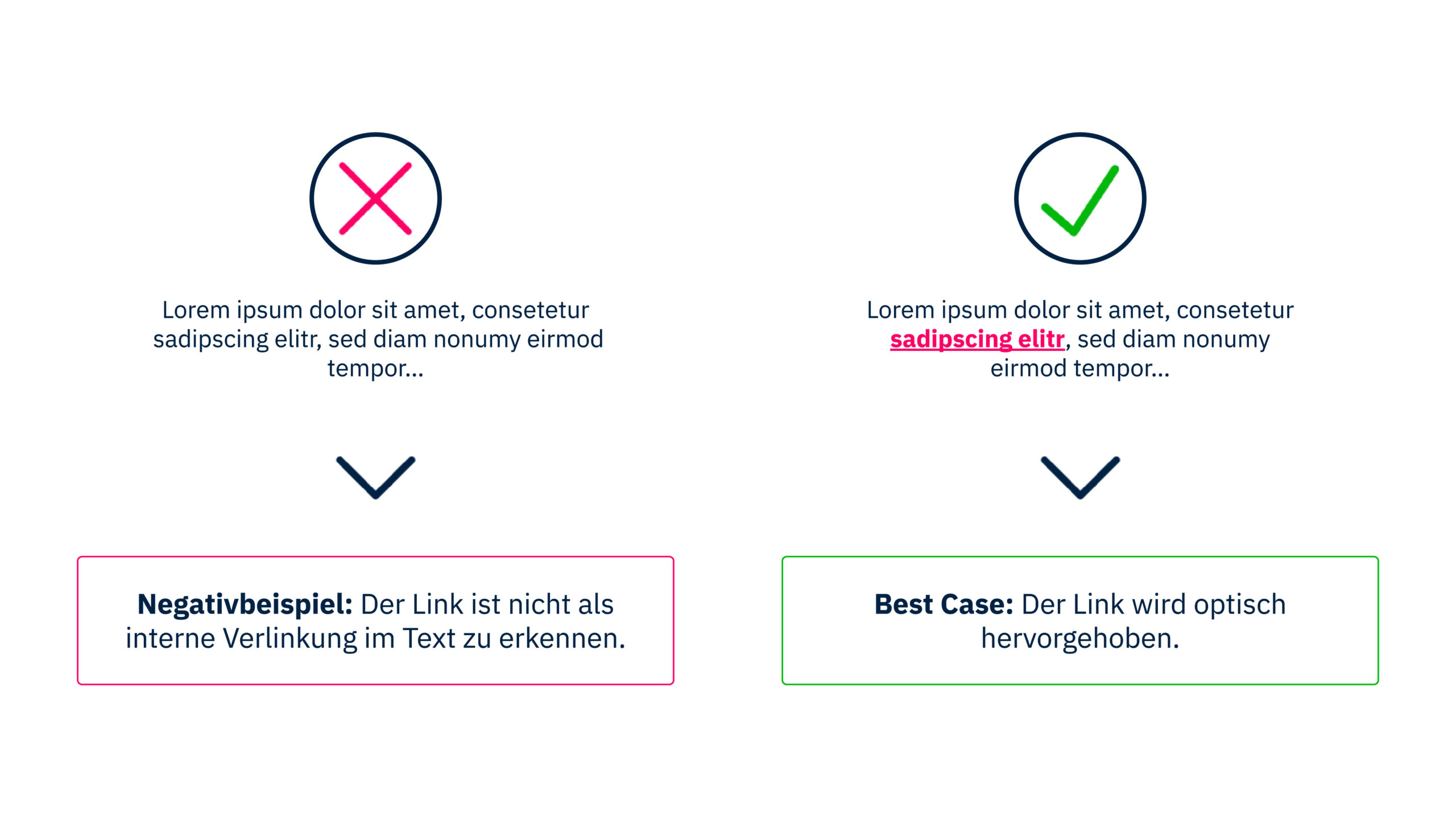
Die Bedienbarkeit meint, dass Webseiten so erstellt sein müssen, dass auch Menschen mit Behinderungen auf diesen interagieren können. Dies schließt eine Tastaturbedienbarkeit ein, die eine Nutzbarkeit für Menschen mit motorischer Beeinträchtigung und Blindheit ermöglicht. Die Zeitvorgaben für einzelne Interaktionsschritte müssen für alle Menschen ausreichend bemessen sein. Zur Vermeidung epileptischer Anfälle sollen Blinken und Blitzen auf Webseiten nicht stattfinden. Die Struktur und die interne Verlinkung einer Webseite und damit die Orientierung soll über eindeutige und klare Linktexte suggeriert werden.
Abbildung 2: Beispiel zur barrierefreien Einbindung von internen/externen Links

Verständlichkeit
Das Prinzip der Verständlichkeit bezieht sich besonders auf den Content einer Webseite. Es geht in erster Linie um eine möglichst klare und einfache Sprache, sodass der Content für ein größtmögliches Publikum gut lesbar und verständlich ist. Dazu gehören die Erläuterung von Fachbegriffen, die Vermeidung von ungewöhnlichen Ausdrücken und Abkürzungen, sodass kognitiv beeinträchtigte Menschen oder fachfremde Personen die Inhalte gut verarbeiten können. Ein klar verständliches und intuitives Layout einer Webseite trägt ebenfalls zur Verständlichkeit bei.
Robustheit
Mit dem Prinzip der Robustheit wird eine hohe Kompatibilität zwischen dem bereitgestellten Content und dem Useragent, z.B. Webbrowser und Technologien z.B. Screenreadern beschrieben. Hier kommt es besonders auf eine korrekte Syntax und eine einheitliche Nutzung von HTML an.
Was bedeuten diese Punkte nun für die alltägliche SEO-Optimierung? Als Grundregel gilt: Design folgt Funktion. Die Nutzerfreundlichkeit erhält immer Vorzug vor dem Design. Folgendes lässt sich daraus ableiten.
SEO-Checkliste zur Barrierefreiheit für Webseiten
- Semantische HTML-Struktur
- Die Verwendung von semantischem HTML (z.B. <header>, <nav>, <main>, <footer>) hilft Suchmaschinen und Screenreadern, den Inhalt und die Struktur einer Webseite besser zu verstehen. Stellen Sie sicher, dass Ihre HTML-Tags korrekt verwendet werden. Verwenden Sie Überschriften-Hierarchien (<h1>, <h2>, etc.) und strukturieren Sie den Inhalt logisch. Nutzen Sie nur eine H1!
- Listen und Absätze helfen zur klaren Strukturierung von Inhalten.
- Alternativen für nicht-schriftlichen Content
- Alt-Texte für Bilder: Alt-Texte (alt-Attribute) beschreiben den Inhalt von Bildern für Screenreader-Nutzer. Sie verbessern die Zugänglichkeit und können auch zur Bildersuche beitragen. Schreiben Sie beschreibende und relevante Alt-Texte für alle Bilder. Vermeiden Sie redundante Informationen und halten Sie die Texte prägnant.
- Erstellen Sie Untertitel und Transkripte für Videos.
- Erstellen Sie Transkripte für Audiodateien.
- Visuell anpassbare Inhalte
- Größe anpassen: Stellen Sie sicher, dass die Webseite responsiv funktioniert und Inhalte vergrößert und verkleinert werden können.
- Farbe anpassen: Stellen Sie sicher, dass die verwendeten Farben angepasst werden können (z.B. über die Nutzung eines Dark-Modus) und so ebenfalls für Menschen mit Sehbehinderung und Farbsehschwächen zugänglich gemacht werden können. Zur Farbeinstellung zählt ebenfalls die Einstellung des Kontrastes zum Hintergrund.
- Formulare und interaktive Elemente
- Nutzen Sie eine klare Beschriftung und Anweisung innerhalb der Formulare.
- Die Bedienung soll selbsterklärend und vorhersehbar sein. Z.B. sollen Elemente im Navigationsmenü immer an derselben Stelle zu finden sein.
- ARIA-Rollen und -Attribute: ARIA (Accessible Rich Internet Applications) hilft, dynamische Inhalte und interaktive Elemente für Screenreader zugänglich zu machen, zum Beispiel in Formularen. Verwenden Sie role-Attribute und aria-labels, um die Funktion und den Status von Elementen zu beschreiben, z.B. role= »button » für interaktive Schaltflächen.
- Klarer und verständlicher Text
- Einfache und klare Sprache verbessert die Lesbarkeit und Verständlichkeit von Inhalten für alle Nutzer. Vermeiden Sie Fachjargon und komplexe Satzstrukturen.
- Nutzen Sie kurze Absätze, klare Überschriften und Aufzählungspunkte.
Die Einhaltung des Barrierefreiheitsstärkungsgesetzes ist nicht nur eine gesetzliche Verpflichtung, sondern bietet auch erhebliche Vorteile für die Benutzerfreundlichkeit und die Reichweite einer Webseite. Durch die Integration von SEO-Strategien, die die Barrierefreiheit fördern, können Unternehmen sicherstellen, dass ihre digitalen Angebote für alle zugänglich sind. Dies ist nicht nur ethisch richtig, sondern auch wirtschaftlich sinnvoll.
Werden all diese Punkte auf Ihrer Webseite schon umgesetzt? Sind all Ihre Inhalte kompatibel für einen Screenreader? Sie wissen es nicht? Noch haben Sie Zeit zu handeln. Ein SEO-Audit hilft, bestehende Barrieren aufzudecken und Maßnahmen zur Behebung zu entwickeln. Durch eine Roadmap können die Ergebnisse priorisiert und zeitlich geplant werden. Wenden Sie sich an uns, damit wir Ihre Webseite gemeinsam für die Zukunft wappnen können!